You need to create an HTML and CSS document for this lesson task. Link the CSS file with the HTML document using the property inside the section of the HTML document.
Part 1
Copy this basic structure into the body of the HTML document and indent the code so that it shows the nested relationship of the content:
<header>
<nav>
<ul>
<li><a>home</a></li>
<li><a>about</a></li>
<li><a>contact</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h1>Welcome Home</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</section>
</main>
Part 2
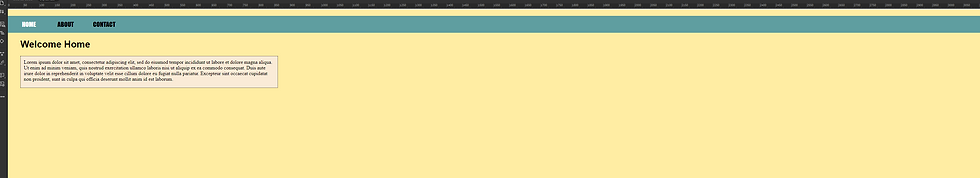
Using what you’ve learned so far, try to recreate the following browser display using CSS to style the above HTML:

Here’s a list of things that should be included in the HTML/CSS:
Classes;
Inline block display;
Margin properties;
Padding properties;
Font family;
Background colour properties;
Border properties;
Pseudo-class for the hover effect on the navigation menu.
NOTE
The font and colour may vary, but try to create a similar layout.
Answer:
First I created new HTML and CSS files and linked them together. I copied the HTML from the task to the body of my document and started working on the CSS. After a short struggle, I managed to recreate the code as close as possible. I mostly struggled with adjusting the proper specs for the navigation, as I had to test and create different setting for each element within the <nav>.
Result:
HTML:

CSS:

Live:


Comments