A Nordic non-profit organization commissions you to create a website to promote mental health awareness. This is a fictitious client.
Part 1
Create a basic file structure to organize your different types of documents and images.
Create at least three HTML pages for the project and name the home page index.html. Each HTML file should have the following:
A <head> section with an appropriate title and meta description.
A <body> section divided into a <header>, <main> and <footer> section.
Every page <header> must have a <ul> that contains links to all the HTML pages and a <h1> element that names the page.
The home page (or index.html) should also have a <main> element that contains the following sections:
What is mental health? This section should have at least one <p> element with text (you can use placeholder text).
What are the warning signs? This section should include a list (you can decide to use a <ul> or <ol>).
What to do? This section should include a <p> element with at least one link to an outside source using the <a> element.
Remember to make use of semantic <H1>, <H2> and <p> elements to organize the body text, headings and subheadings on the page.
My home page code

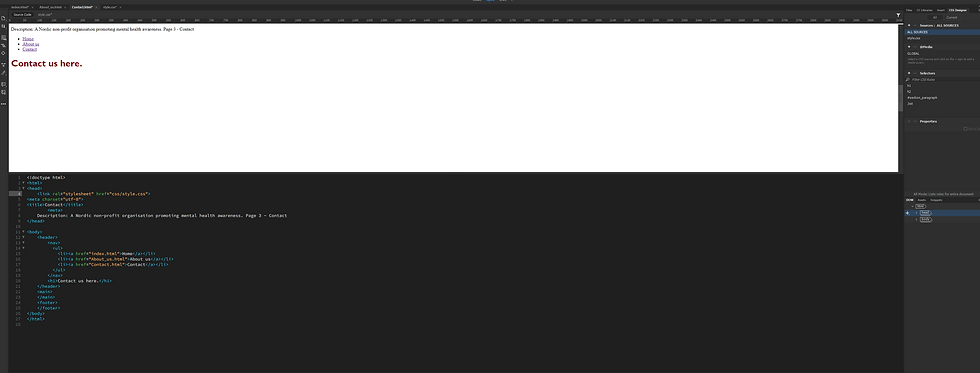
About us page

Contact page

Part 2
Create a new document in Adobe Dreamweaver. This time, choose ‘CSS’ as your document type. A window with source code will open. Save the file as ‘styles.css’ in the same root folder as the index.html file and close it. Go back to the source code of the index.html file and link the styles.css file to the index.html file. You should add all the information inside the <link> tag using attributes. Remember, a link element is one of the elements that does not require an opening and closing tag.
- I created the CSS file and named it "style.css"
Part 3
Using your existing index.html document, give a unique ID to one of the sections in your document and give a class to one of the <p>, <ul> or <ol> elements.
Now open the CSS file and create a ruleset that targets each the following elements inside the HTML document:
The <h1> element;
The section with the unique ID;
The <p>, <ul> or <ol> element with a class assigned to it.
The HTML files are the same as I've shown in Part 1, but here is how my index page looks after applying the CSS styles.
index.html live

index.html code

The CSS stylesheet


Comentários